Learn
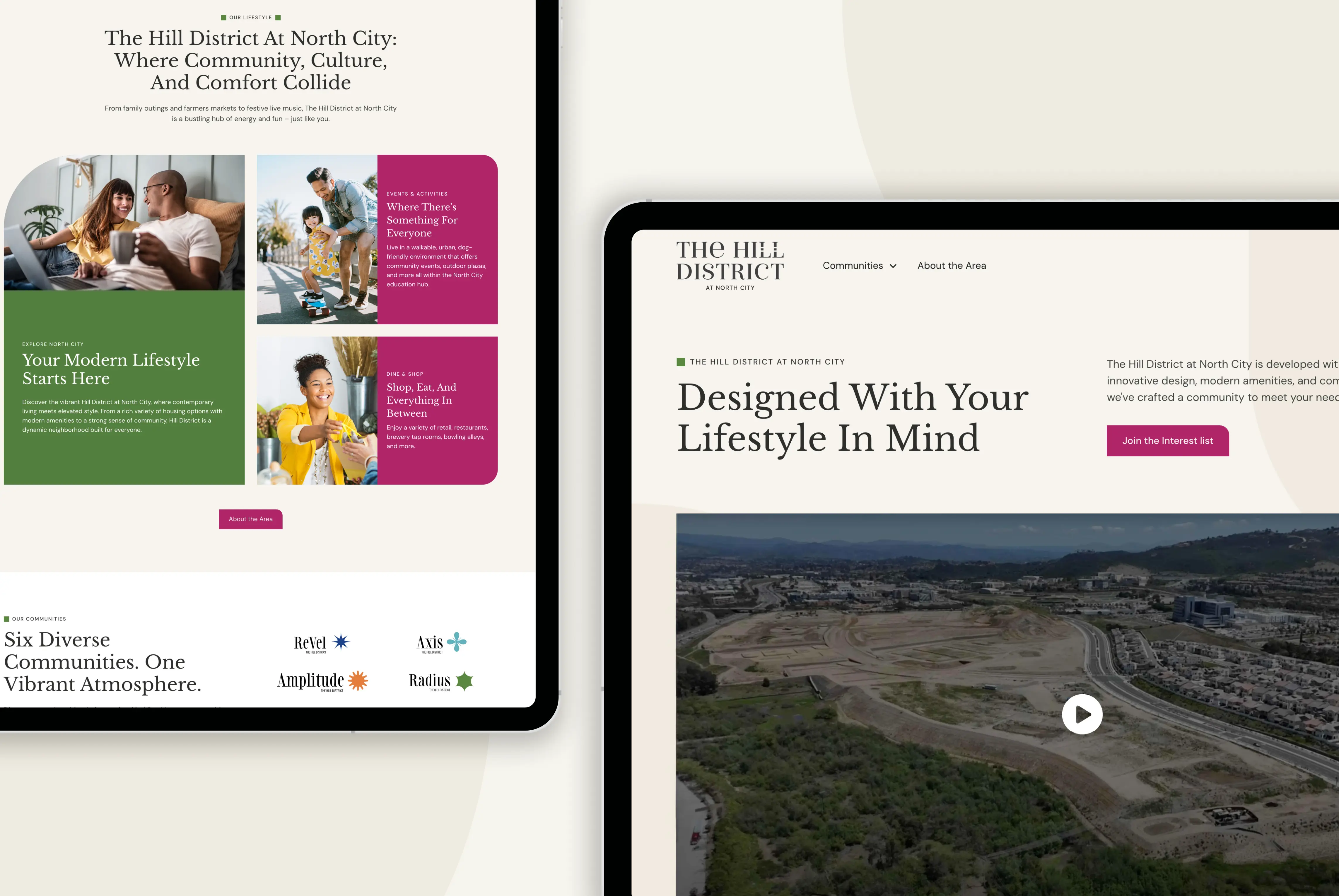
Shea Homes San Diego: Building a No-Code Website

Shea Homes San Diego
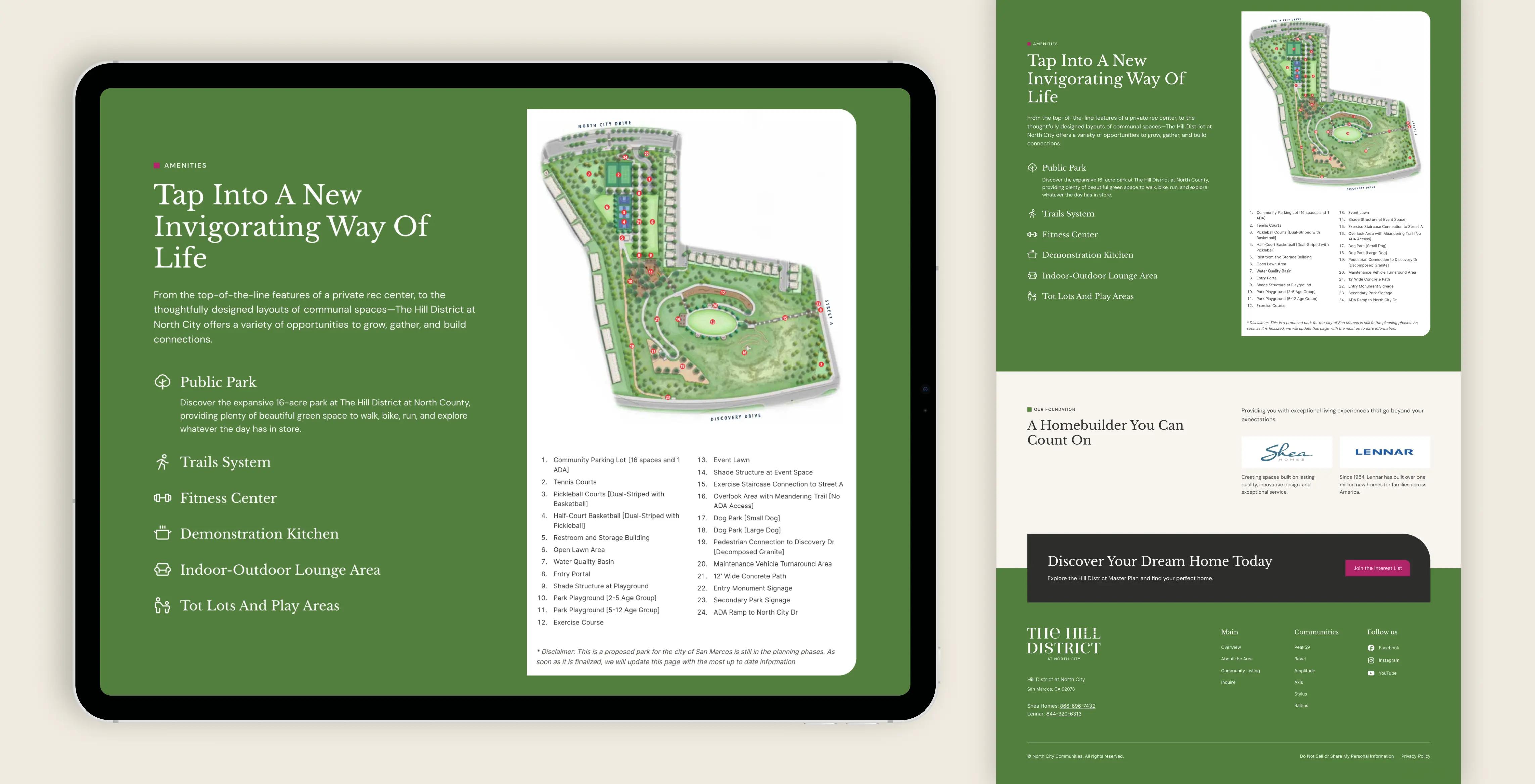
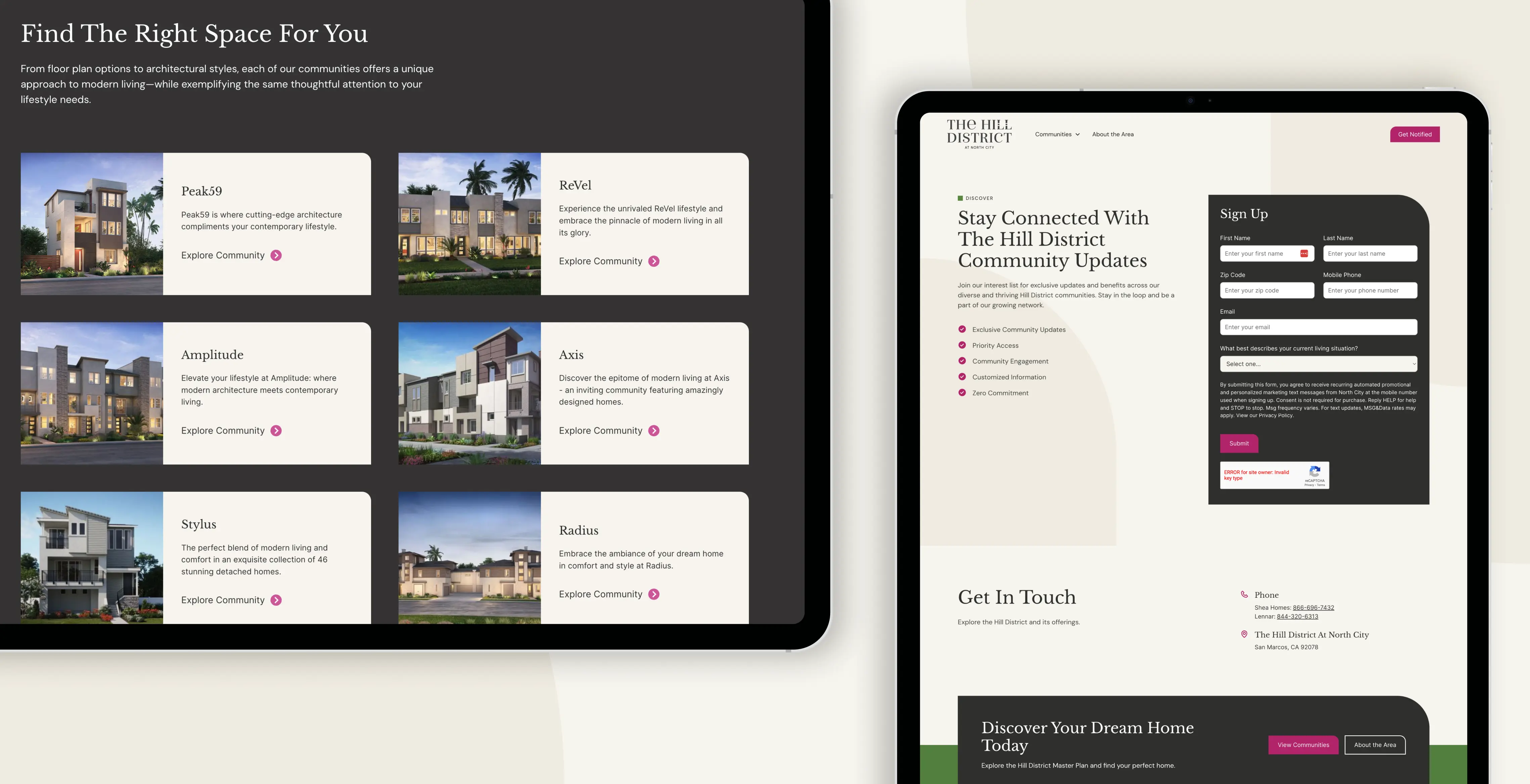
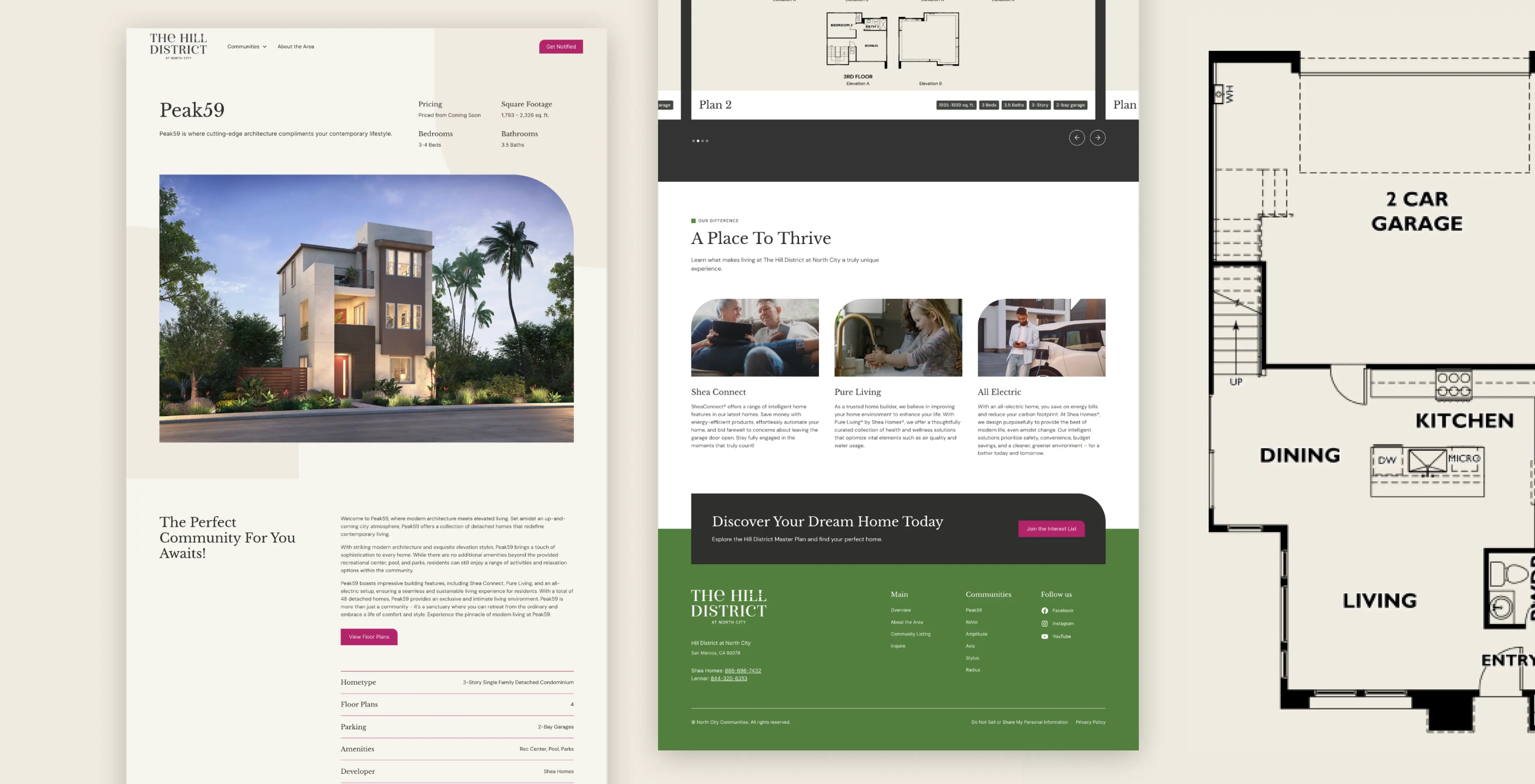
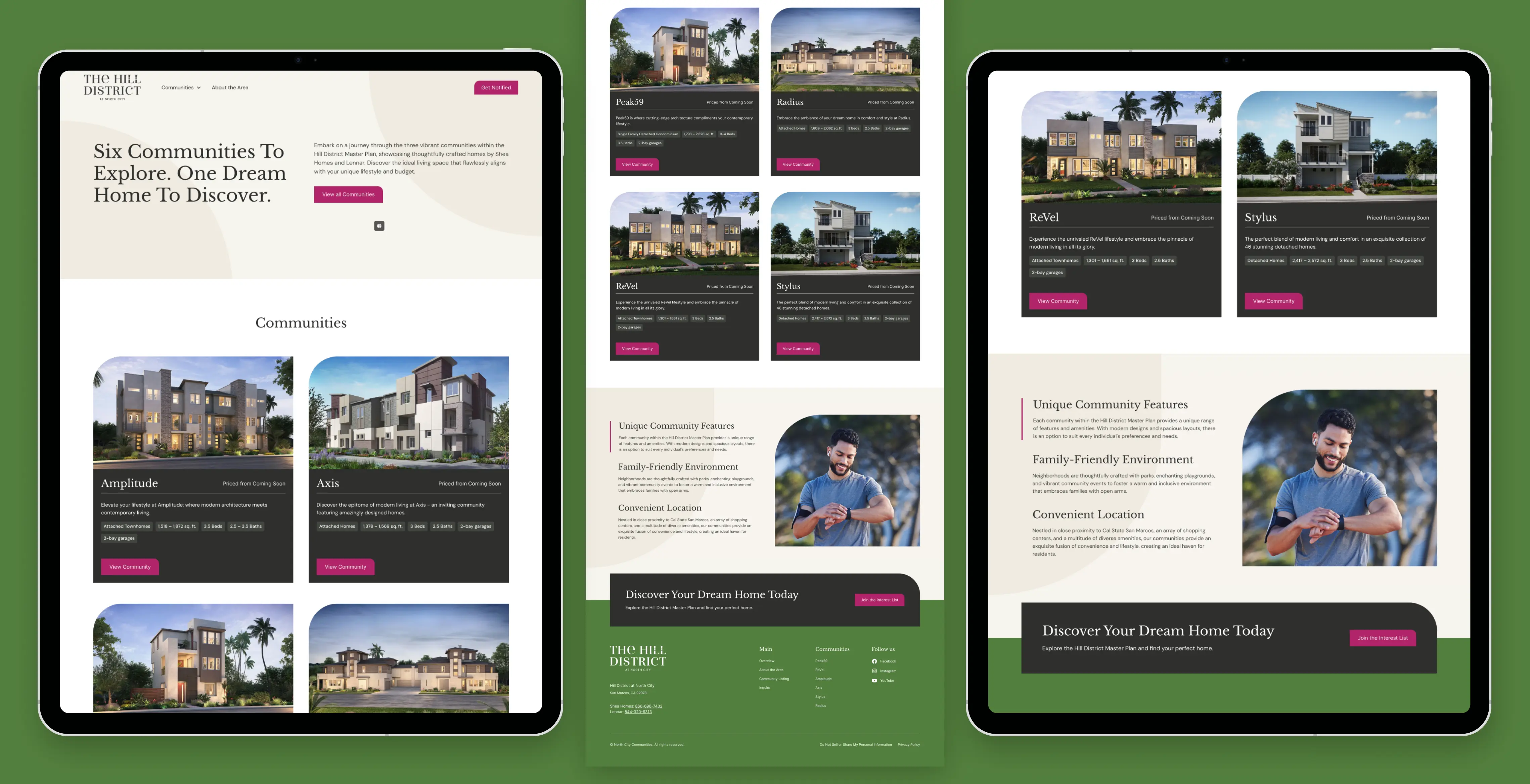
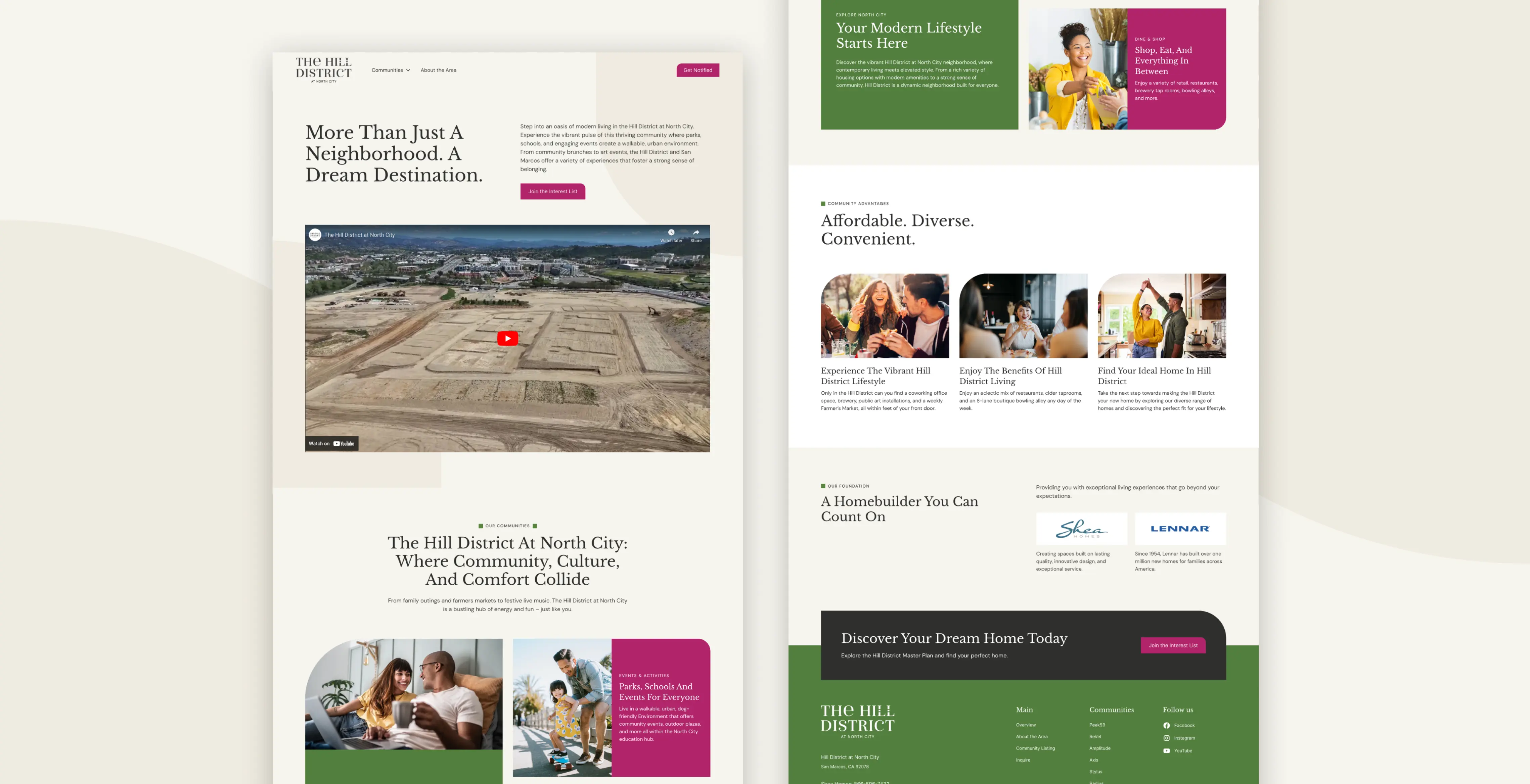
For any homebuilder, a standout website is crucial for a successful community launch. For Shea Homes San Diego, we used Webflow, a powerful no-code platform, to craft a visually appealing and highly functional site. Webflow's intuitive design tools allowed us to build and launch a site quickly, ensuring Shea Homes' North City Master Plan in San Marcos, CA, was showcased with precision and elegance, all while meeting their brand standards and enhancing user engagement.
Services Provided
The Challenge
Shea Homes San Diego required a simple, streamlined website that seamlessly integrated new brand guidelines while improving accessibility and adding CMS capabilities. The challenge was to ensure a cohesive design across all pages and platforms without a complete brand identity in place, while delivering a flexible, user-friendly experience for prospective buyers.
Our Approach
To prepare Shea Homes San Diego for their community launch, Red Door approached the project with a structured, four-phase strategy: discovery, design, development, and deployment. This method ensured thorough alignment with client expectations and a smooth, iterative process from concept to launch.






Need a Rebrand of Your Own?
Looking to get a fresh set of eyes on your website? You might need a fresh website to ensure you're putting your best foot forward.