Images are more than just decoration. These important seo-impacting elements on your website can, when properly optimized, dramatically improve your website’s visibility, loading times, and engagement. If you are a marketer, web developer, or business owner looking to optimize the images on your website for SEO, this guide is for you.
Table of Contents:
Select the Right Images
The process of choosing the best images for your website does not have to feel like a challenge. When selecting images, keep these three rules in mind:
-
Less is more: Use fewer images to speed up how quickly your pages load. Since Google and other search engines strongly consider user experience in determining rankings, you should prioritize image optimization when making updates to your web pages. A site overloaded with images can overwhelm visitors and cause them to leave quickly. This leads to a high bounce rate, which will drag your site down in search rankings.
-
Quality over quantity: Better-quality images tend to rank higher in image searches, which means they can help more people find your site. Plus, sharp, high-quality images help get your brand’s message across and grab your audience’s attention as soon as they land on your page.
-
Remember copyright law: To avoid potential legal issues, it’s best to use royalty-free images or obtain the necessary licenses for copyrighted material. Try Unsplash or Pexels if you’re looks for royalty-free images. Websites like DMCA and ADA provide web accessibility guidelines and resources for using images lawfully.
Are you ready to speed up your website, but are unsure where to start? Read our step-by-step guide to page speed optimization.
Learn the Difference Between Compression & Next-Gen Image Formats in Web Design
Traditional image formats like JPEG, PNG, and GIF have served us well, but as technology evolves, so does the need for more efficient, high-quality compression image formats. Enter next-gen image formats like WebP and AVIF. These formats are designed to provide superior compression and quality, reducing load times and improving your website’s SEO and user engagement. We recommend making the switch if you are not already leveraging these new image formats.
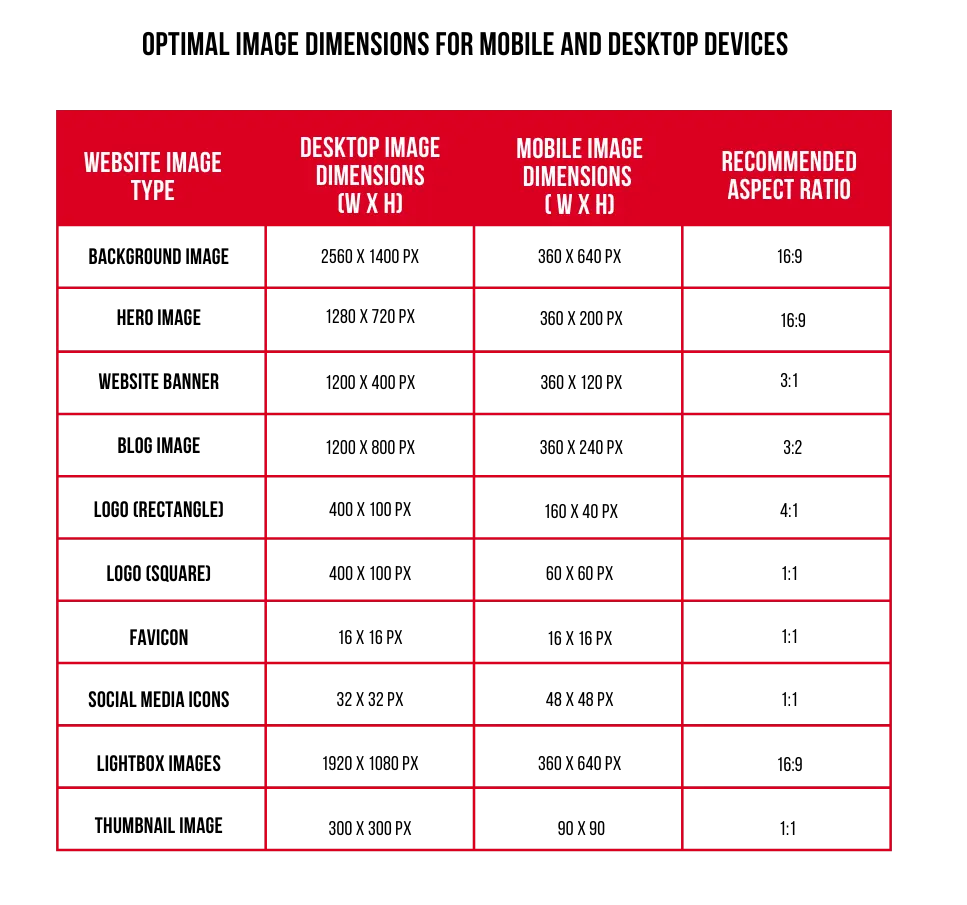
Master Image Sizing and Dimensions
Getting the size and dimensions of your images right is crucial for making your website user-friendly and SEO-friendly. Large images can slow down your site and affect how well it works on mobile devices, which are some of the most important aspects that search engines look at when deciding your site's ranking.
The ideal size for your images can vary based on what you're using them for. For instance, images in blog posts can usually be smaller than those you'd use for your website's header or background. A good general tip is to make your images as small as you can without sacrificing the quality they need to look good in their specific spot on your website.
When resizing images, ensure you maintain the proper aspect ratio to prevent the images from appearing distorted.
 Responsive Design for Images
Responsive Design for Images
In 2023, nearly 60 percent of all online traffic was on a mobile device. This means it’s a necessity to ensure your images look great on both desktop and mobile devices and that your site has a responsive web design. Responsive web design includes using adaptive images that scale and change according to the screen size and resolution of the viewing device. These responsive image techniques ensure that users only see the most appropriate version for their device.
Best Practices for Adaptive Images:
-
Specify size attributes or CSS to prevent layout shifts as images load.
-
Test your responsive images to ensure they load correctly on different devices and resolutions.
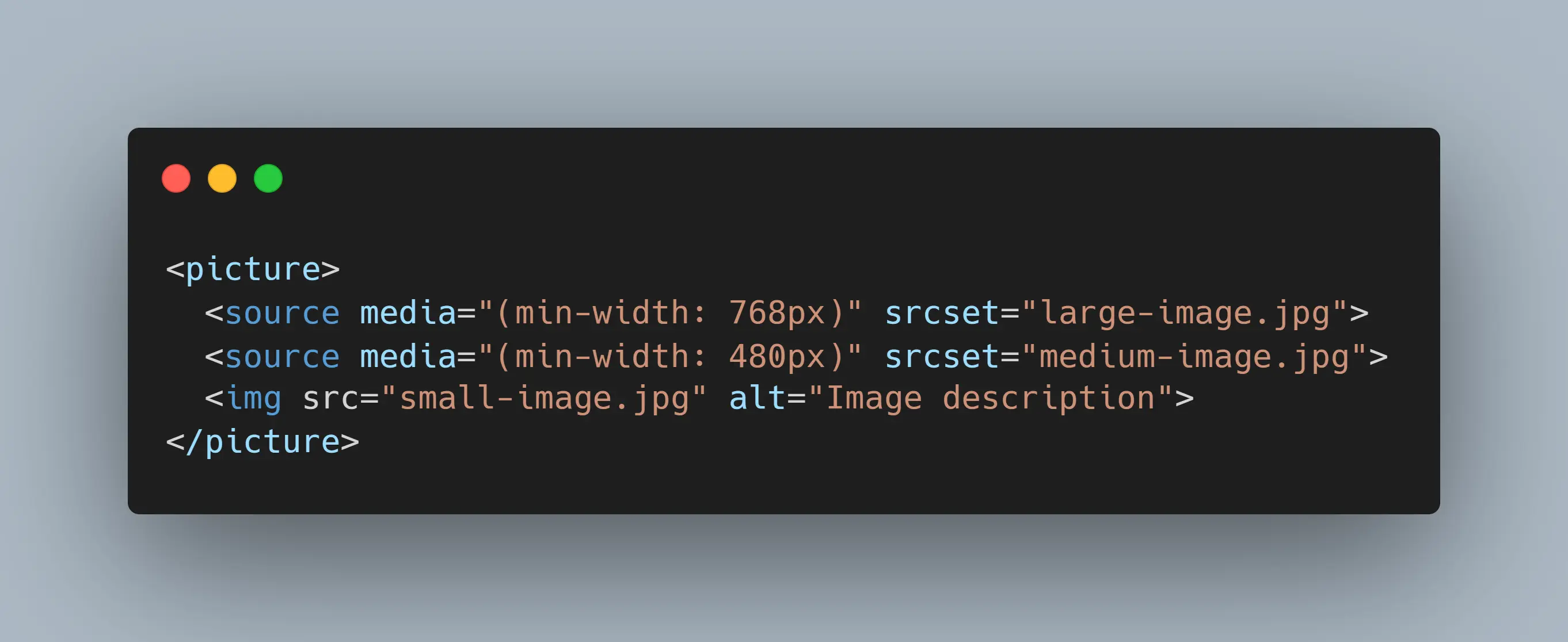
Here are HTML code examples and best practices for implementing responsive images:
1. Using the <picture> element: This method allows you to specify multiple <source> elements for different screen sizes and resolutions, with the browser choosing the most appropriate one.

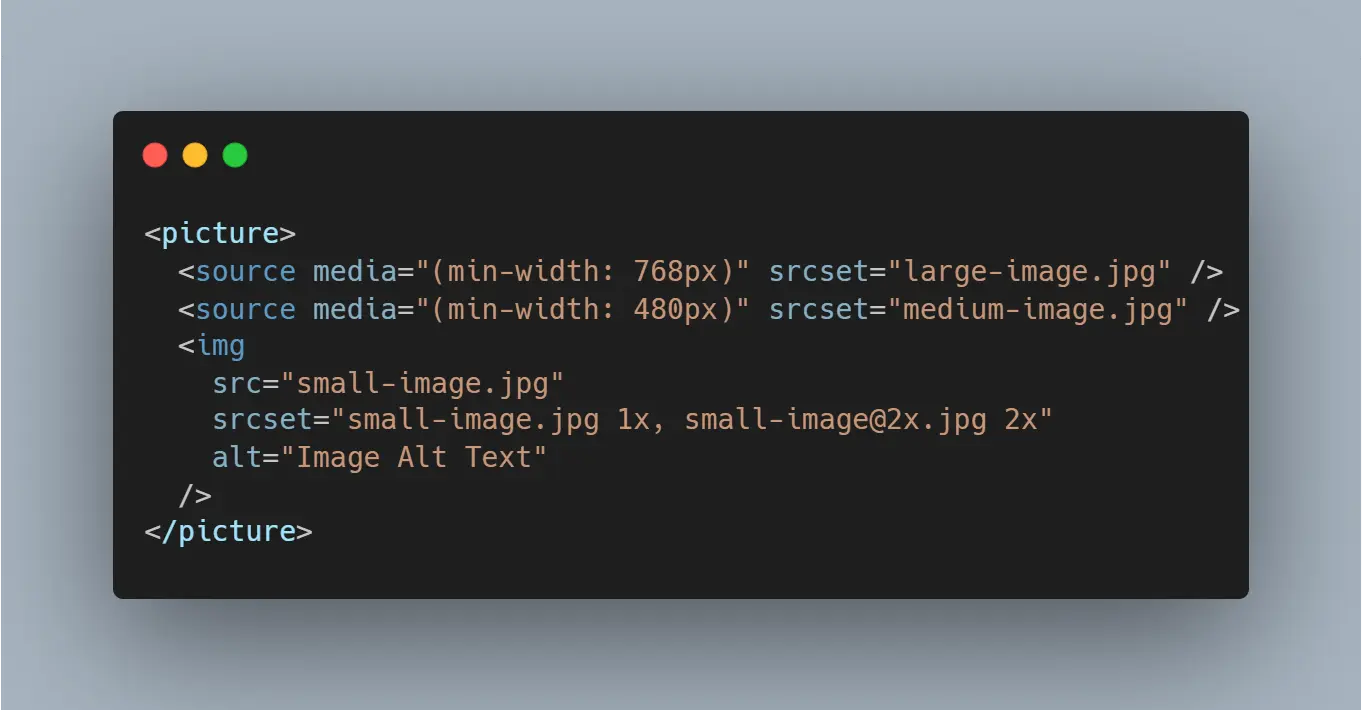
2. Using the srcset attribute in the <img> tag: This allows the browser to select from a list of images based on the device's screen density and viewport width.

Enhance SEO with Alt Text and File Naming
Optimizing your images for SEO doesn't end with size, format, and compression. Two often overlooked aspects that can significantly impact your site's SEO are the practices of crafting descriptive file names and writing effective alt text for images.
Craft Descriptive File Names
The names of your image files can influence your website’s SEO in the same way as on-page text does, even though you usually can’t see it. According to Google Images Best Practices, descriptive, keyword-rich file names are vital for improving your site's ranking in search engines. They provide search engines with context and improve the chances of your images appearing in image search results.
Best Practices for Descriptive File Names:
- Use plain, descriptive language that describes the image content and context.
- Include relevant keywords naturally, without stuffing.
- Include relevant keywords naturally, without stuffing.
- Separate words with hyphens (called kebab-case) rather than underscores or spaces.
- Poor: IMG123.jpg
- Good: red-door-interactive-new-san-diego-office.jpg

When you use descriptive file names, you not only boost your website's SEO but also improve the user experience by making your content more understandable and accessible.
Write Effective Alt Text for Images
Image alt text (alternative text) plays an important role in both accessibility and SEO. It provides an alternative way to perceive images who are visually impaired, such as screen reader users, and helps sighted users gain context when an image fails to load, as the alt text will display instead. Alt text also helps search engines understand the content of your images.
When writing alt text:
- Be concise and descriptive. Aim for a brief sentence (around 140 characters) that meaningfully describes the image's content and context.
- Avoid "image/picture of" for redundancy reasons.
- Include relevant keywords where appropriate but avoid keyword stuffing.
- Consider the image's role on the page. If the image is decorative, it may not need alt text. Be careful though as, more often than not, images are not decorative.
- Poor: alt="SEO"
- Good: alt="Three Scrabble tiles with the letters S, E, and O”

Effective alt text improves your website’s accessibility, providing a better user experience for all visitors, and enhances your SEO by giving search engines context about the content in your images.
Leverage Structured Data for Image SEO
Structured data organizes information on a page and categorizes its content in a clear, systematic way. For images, structured data can greatly boost SEO as it aids search engines in understanding and sorting images more efficiently, potentially enhancing their visibility in search results.
Tools like Google's Structured Data Markup Helper and Schema.org can help generate and validate structured data for you.
Evaluate Performance with Google PageSpeed Insights
Google PageSpeed Insights is a valuable tool to determine how you can improve your website's image performance and overall page speed. Input the URL of the page you want to optimize, and Google PageSpeed Insights will create a performance report that lists Google’s Core Web Vitals for both mobile and desktop versions of your site.
The report will include recommendations specifically for images. Implementing these suggestions can greatly reduce image file sizes while maintaining quality. Use this information to further optimize your website, then use the tool again to measure the results.
Learn more about Google’s Core Web Vitals
Red Door Is Here to Help
Optimizing images for SEO is not just about improving rankings; it's about enhancing the overall user experience on your website. By adopting image SEO best practices—from selecting the right images and embracing next-gen formats to implementing responsive design and structured data—you can significantly boost your website's performance, engagement, and visibility.
Remember, image optimization for SEO is an ongoing process. It requires continuous updates, tests, and tweaks to keep up with changing web standards and search engine updates. At Red Door Interactive, we are committed to guiding you through this journey and ensuring your brand follows best practices.
For more insights and assistance, read more of our learning resources or contact our team.
Do you need support in optimizing images or page speed on your website? Explore our Web Development or SEO Services.
